OnTimer
Harmonizing Circadian Rhythms for Optimal Well-being

BACKGROUND
Project Scrope
- UX Research
- Wireframe
- Prototype
- Usability Testing
- Branding
- Motion Graphics
In ages past, humans, like many terrestrial animals, lived in sync with the 24-hour solar cycle—waking at dawn and retiring at dusk.
Fast forward to the modern day, technological advancements and electricity have blurred the lines between night and day. Now, we can travel across time zones in mere hours and engage in an array of nocturnal activities—from streaming shows and gaming to working late or socializing.
Problem
Biologically, we haven't diverged much from our ancestors. We still depend on a regular daily cycle, known as the 'Circadian Rhythm,' for optimal health. Deviations from this rhythm due to factors like jet lag, erratic sleep, or irregular eating schedules can adversely affect our well-being. Current statistics suggest that 43% of people in the United States experience sleep issues, while approximately 17% struggle with chronic fatigue.
For business travelers or night-shift medical staff, for example, insufficient rest and recovery time can severely hinder performance.
Initial Research
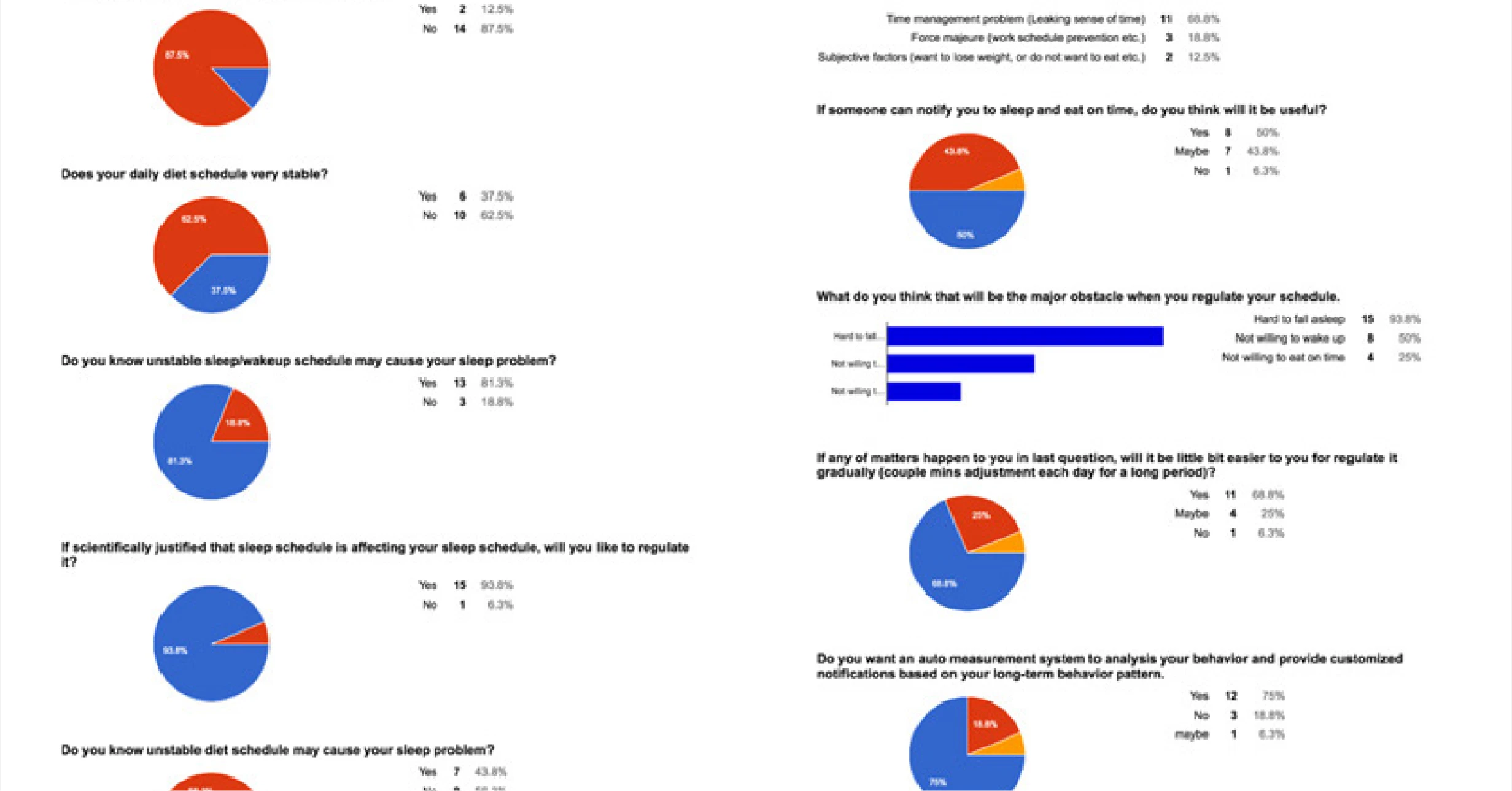
My preliminary survey at San Francisco International Airport revealed that 13 of 17 frequent business travelers experience sleep or fatigue problems when their travel schedules are tight. The consensus is a need for better time management to accelerate recovery from jet lag or schedule shifts.

Survey report
Research
Jet Lag and Shift Work Problems
Circadian rhythm disorders are sleep disorders that are caused by a misalignment between the body's natural sleep-wake cycle and the external environment. Jet lag and shift work are two common causes of circadian rhythm disorders.
The International Classification of Diseases (ICD-10-CM, 2014) lists six subtypes of circadian rhythm sleep disorder:
- **Delayed sleep phase type:** People with delayed sleep phase type have a natural sleep-wake cycle that is delayed by several hours. This means that they tend to go to bed late and wake up late.
- **Free-running type:** People with free-running type have a sleep-wake cycle that is not synchronized with the 24-hour day. This means that their sleep-wake cycle gradually drifts forward or backward over time.
- **Advanced sleep phase type:** People with advanced sleep phase type have a natural sleep-wake cycle that is advanced by several hours. This means that they tend to go to bed early and wake up early.
- Irregular sleep-wake type: People with irregular sleep-wake type have no consistent sleep-wake pattern. They may go to bed and wake up at different times each day.
- **Shift work type:** People with shift work type have a sleep-wake cycle that is disrupted by shift work. This means that they have to work at different times of day, which can make it difficult to maintain a regular sleep schedule.
- **Jet lag type:** People with jet lag type have a sleep-wake cycle that is disrupted by traveling across time zones. This means that they have to adjust to a new sleep schedule, which can cause fatigue and sleep disturbances.
Understanding Circadian Rhythms
Circadian rhythms are natural cycles governing various physiological and mental processes within the human body. These cycles usually span approximately 24 hours, though individual variations do exist. Frequently referred to as the "body clock," circadian rhythms are internally generated but can be modulated by external factors on a daily basis.
**Strategies for Optimizing Your Circadian Rhythm**
Numerous resources emphasize sleep and light as primary influencers on our circadian rhythms. Concurrently, recent academic studies reveal that an individual's eating schedule holds comparable significance to their sleep cycle in sustaining a balanced circadian rhythm.
**The Science of Chronotherapy**
Chronotherapy is a therapeutic technique involving the deliberate shifting of sleep timings, depending on the specific disorder and its severity. This treatment demands stringent adherence from both the patient and the caregiver, often necessitating weeks to successfully realign the sleep-wake cycle. Once the targeted schedule is reached, maintenance of a consistent sleep-wake pattern becomes essential.
Uncovering User's Painpoints
Insights gathered from business travelers at SFO and from shift workers through online research identify several prevalent issues:
- A scarcity of individuals possess an accurate understanding of how circadian rhythms function.
- Aversion to restrictive travel or shift schedules, although sometimes unavoidable, is common.
- Achieving optimal performance post-travel or shift work often proves challenging.
- Difficulties in devising effective schedules or calculating time differences are frequently encountered.
Design Goals
The objective is to aid time-zone travelers and night-shift workers in managing circadian rhythm disruptions while maintaining peak work performance during their trips or shifts. Circadian rhythms are influenced by a multitude of factors; therefore, individuals can modify their rhythms through careful management and scheduling of these variables, such as sleep and eating patterns. Additionally, applying a progressive adaptation process can mitigate negative experiences.
Feature Overview
Tailoring Circadian Rhythms Through User-Centric Design
In pursuit of mitigating the detrimental impacts of circadian rhythm disruptions, the application focuses on enabling users to proactively plan and manage their schedules and biological clocks. The aim is to acclimate users to their target time zone before they even arrive.
Diverse Use Cases for Comprehensive Circadian Management
**Use Case 1:** Onboarding and Initial Schedule Configuration
1. First-time launch of the app
2. Configure the default daily routine schedule
**Use Case 2-a:** Real-time Notification Interaction from the Lock Screen
1. Generate time-sensitive notifications that appear on the user's lock screen.
2. Enable swipe gestures to reveal actionable options.
3. Direct the user to a screen where they can view detailed event information, offering further context and recommended actions.
**Use Case 2-b:** Handling Notifications for Off-Schedule or Late Activities
1. Issue a notification to inform the user that they are off their planned schedule.
2. Provide a prompt to launch the app.
3. Navigate the user to a screen that shows the event at the time they missed, allowing for real-time adjustments or rescheduling.
**Use Case 3:** Proactive Jet Lag Management for Time-Zone Crossers
1. Enable the user to input an upcoming travel schedule that involves crossing time zones.
2. Assist the user in setting up a jet lag prevention plan, which will automatically adjust their daily routine in the days leading up to their travel.
Architecting User Journeys
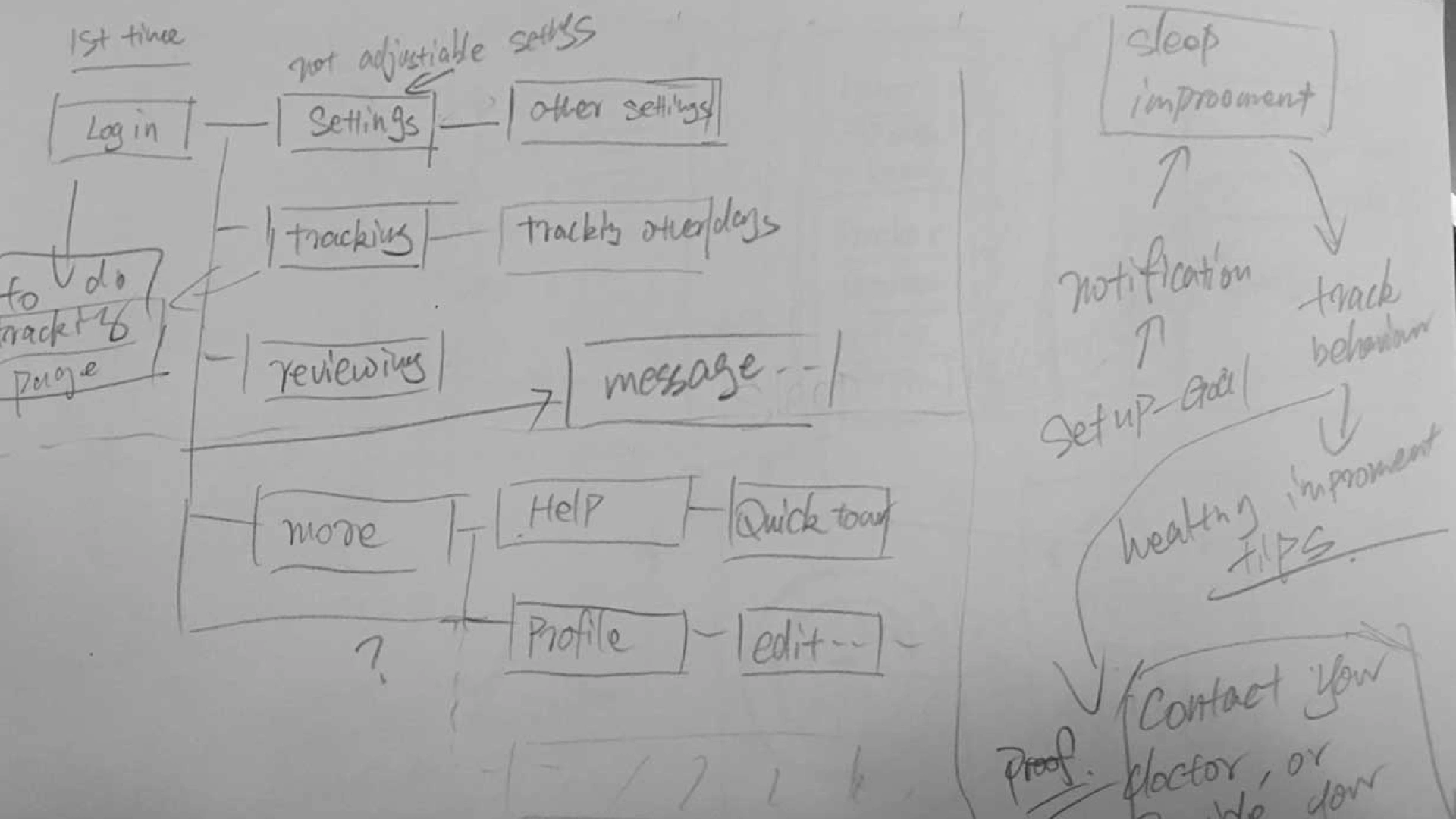
Post analysis of these varied use cases, a foundational site map for the application was created. This involved categorizing features and understanding the interrelationships between each category.

Structure sketch

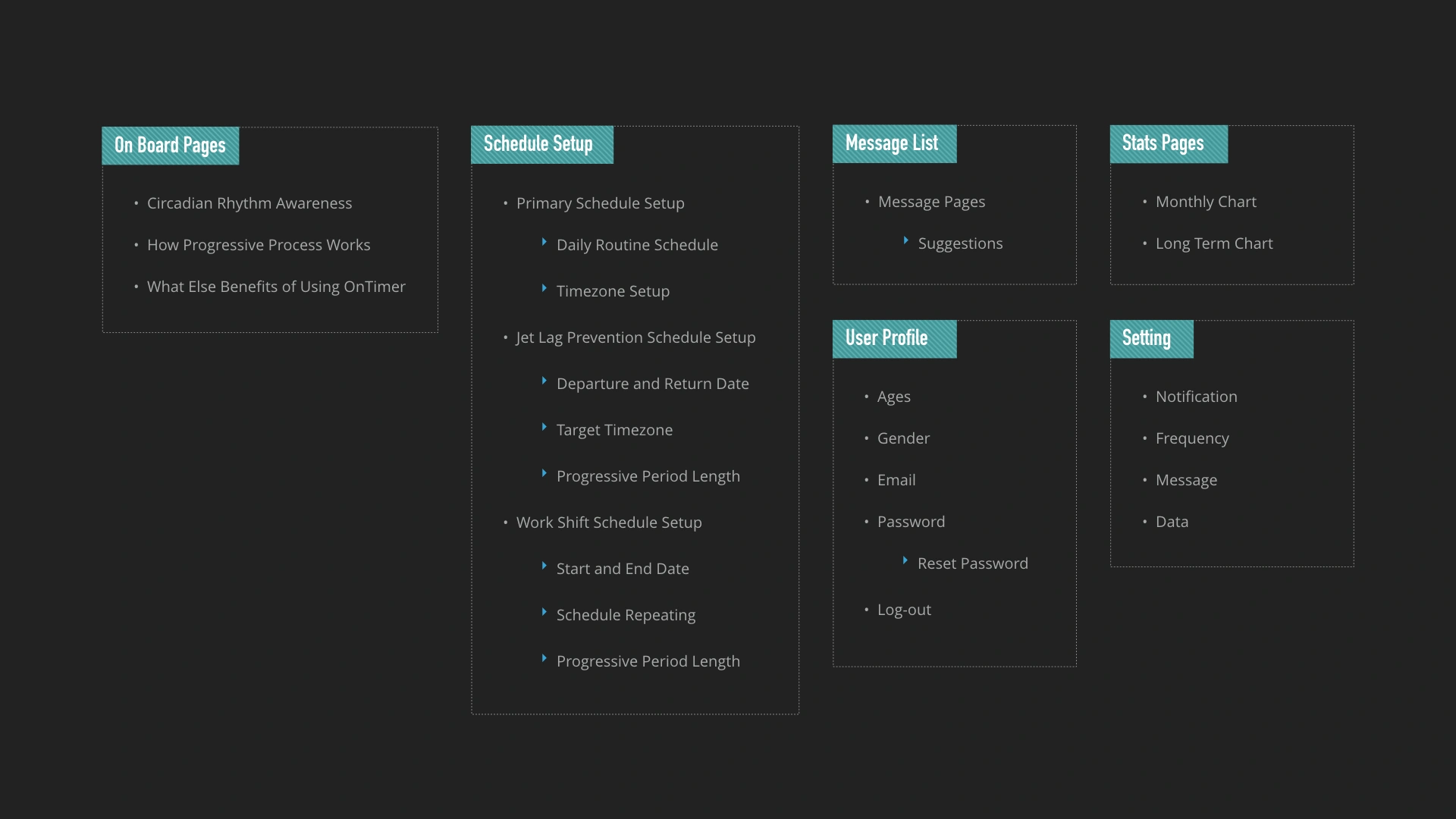
Refined Structure
Wireframing
Early Wireframe Sketches
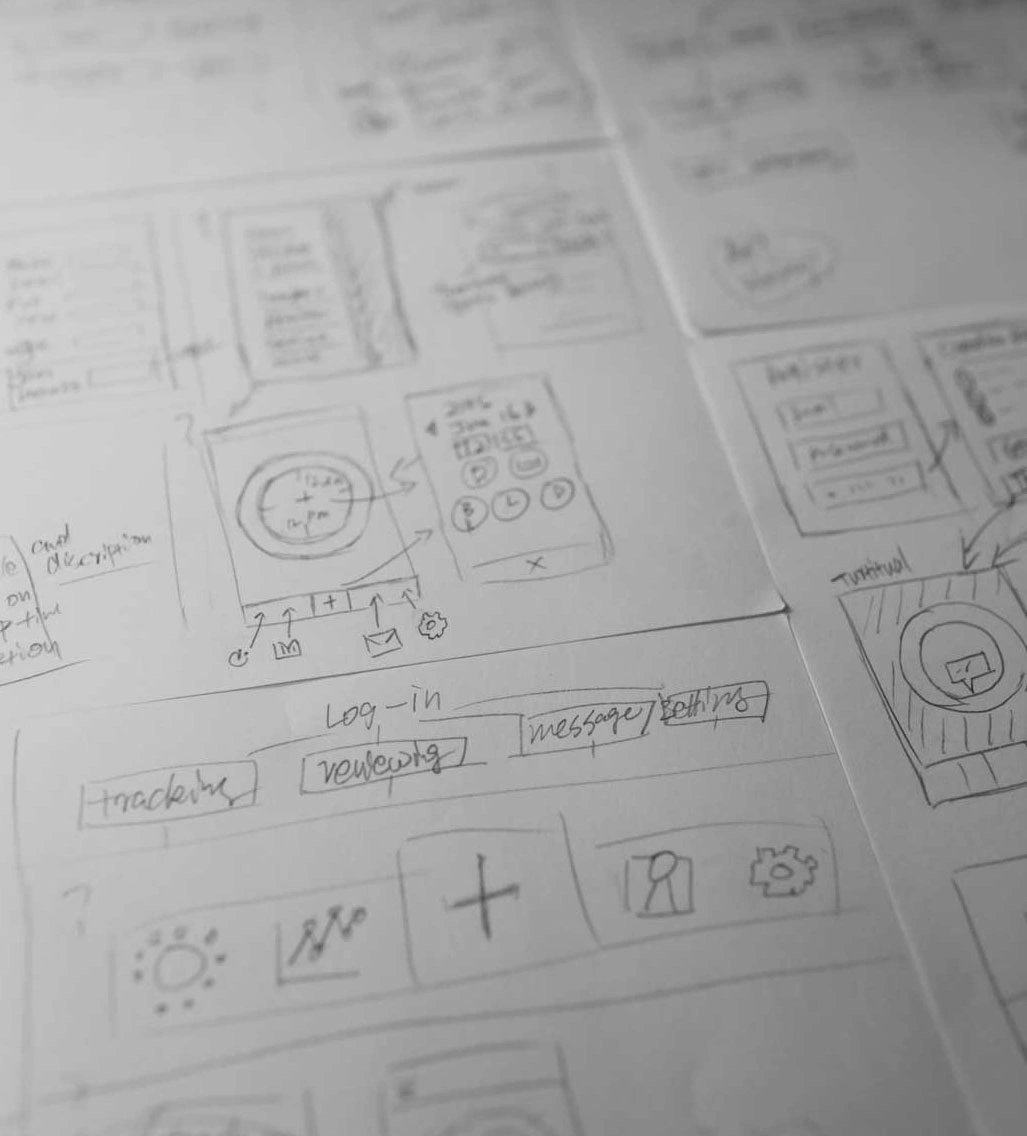
Sketching serves as an invaluable method for exploring variations during the initial stages of wireframe development. I undertook numerous sketches, ranging from rudimentary outlines to more refined wireframes featuring graphical elements. To iterate effectively, I assumed the role of a business traveler and walked through the user journey multiple times.

Wireframe sketchs
Low-Fi Wireframes and User Testing
Realizing the importance of evaluating graphical representation and interaction methods at an early phase, I transitioned all my sketch work into digital formats. This shift allowed for a more nuanced evaluation, facilitating in-depth user feedback.

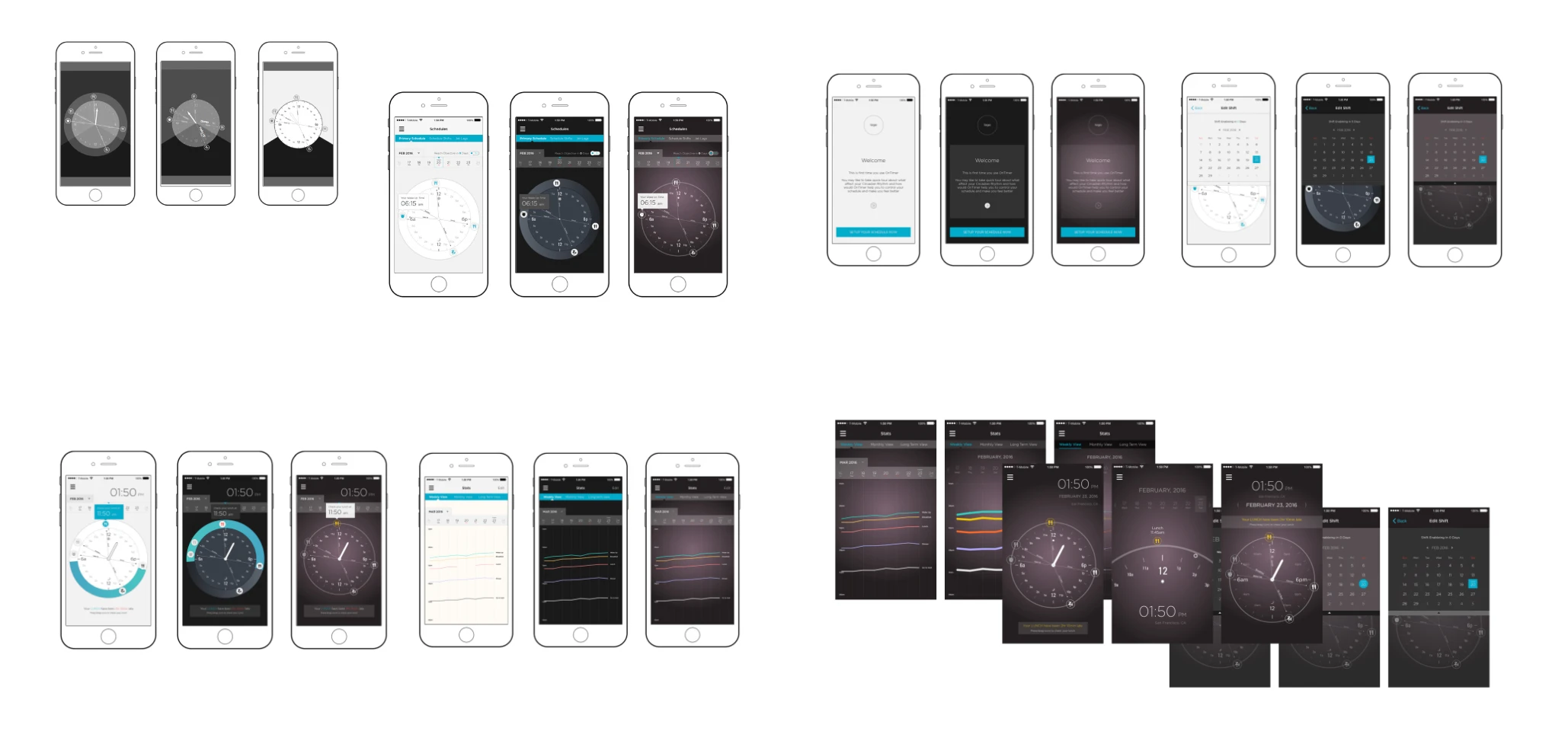
Low-fidelity Wireframe sketchs
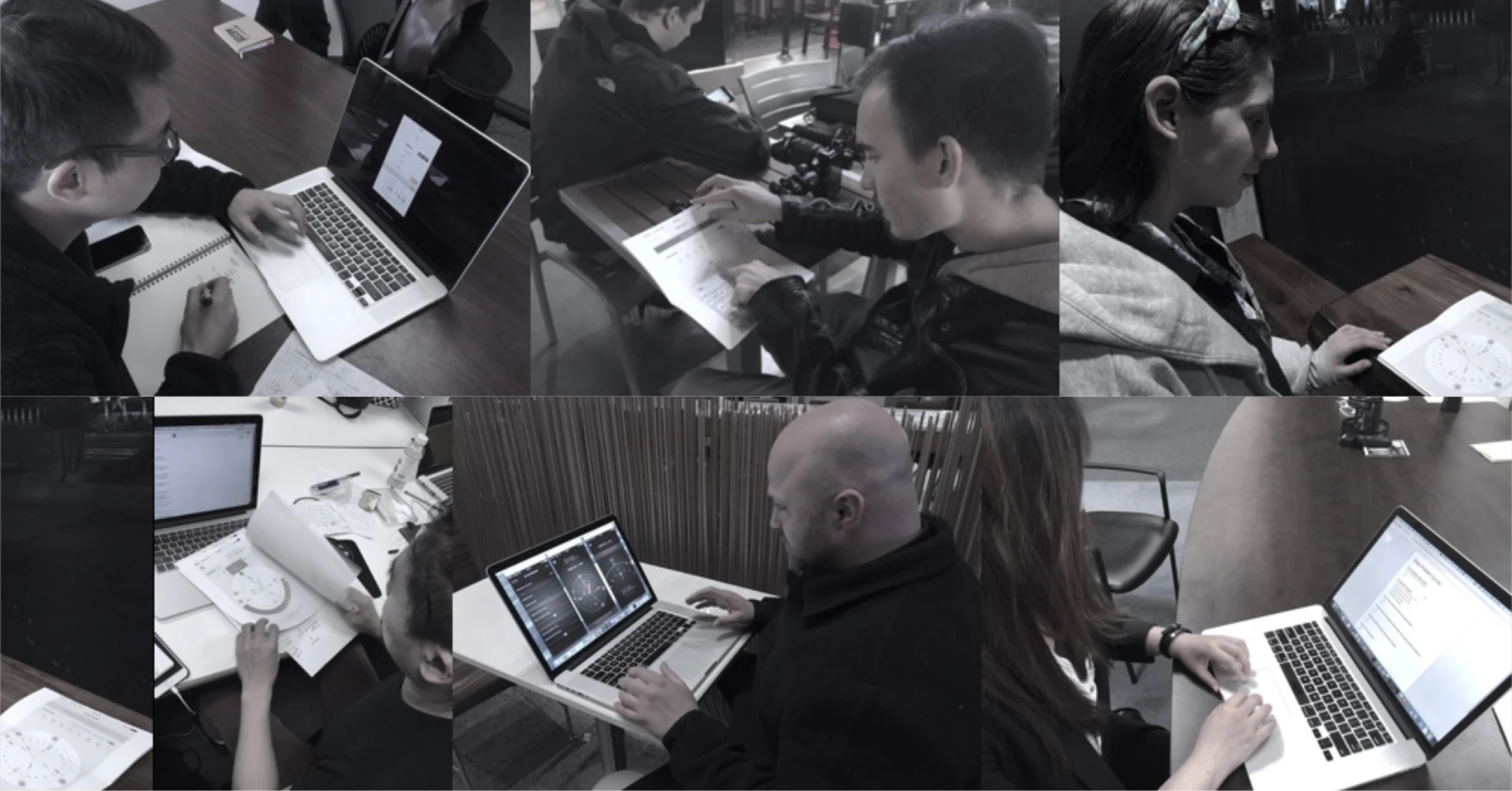
Due to the complex interactive approaches integrated into my design—such as drag and drop, panning, and context-specific information—the constraints of standard prototyping tools like InVision proved limiting. Consequently, I initiated the user testing phase with paper-based prototypes, planning for multiple rounds to garner invaluable insights.

Usability Test
Iteration and User Test Feedback
After several iterative cycles informed by user feedback, key takeaways emerged:
- The onboarding experience should be explicit in conveying the app's primary functions.
- During schedule setup, users prefer a linear process with minimized options.
- The inclusion of fixed events enhances user understanding of the app's overarching concept.
- Graphical cues are effective in guiding user interactions.
- Event tracking should offer tangible benefits to sustain user engagement.
- Users appreciate features that allow them to monitor their progress.

Some iterations
Final Approach
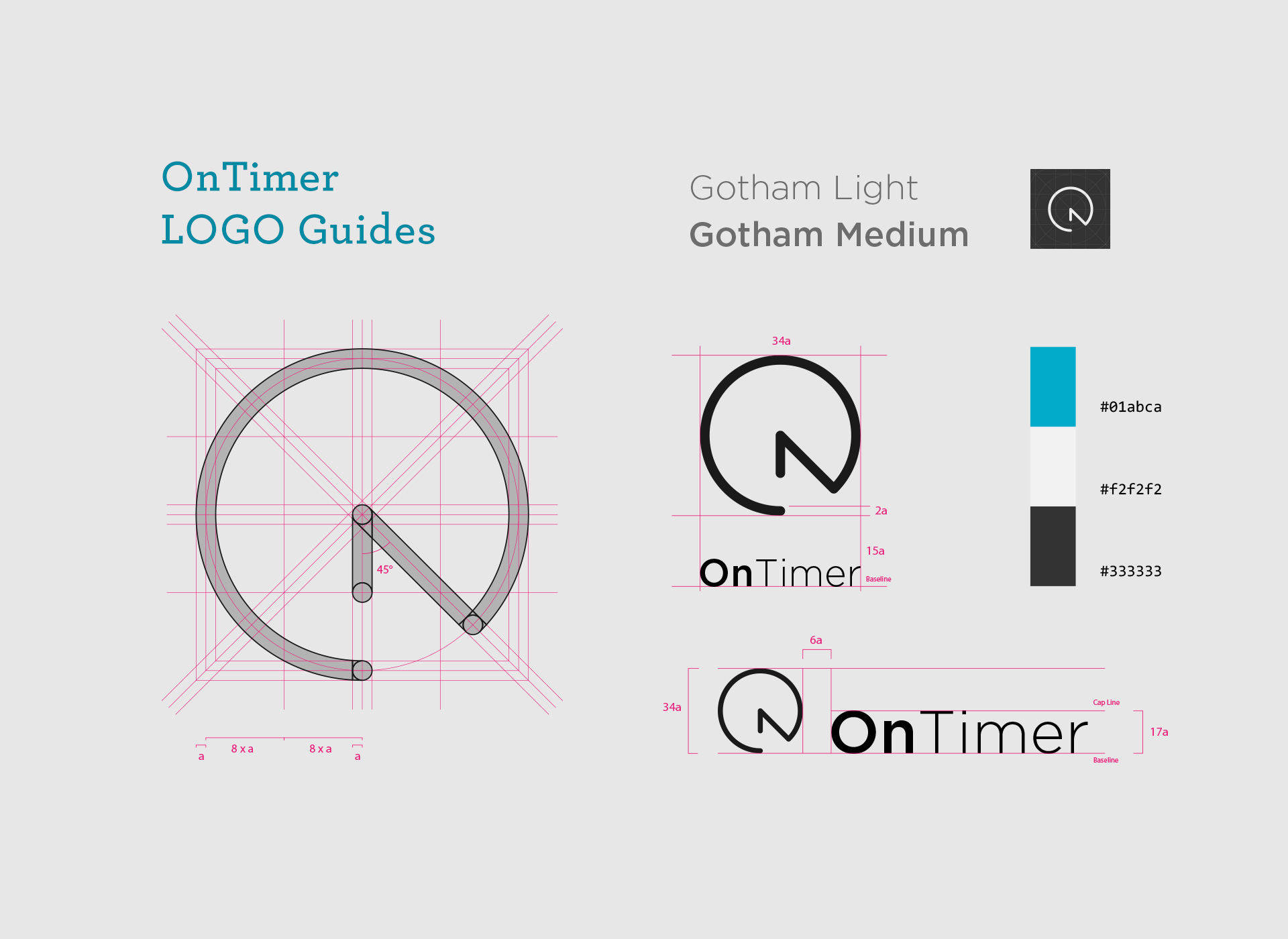
Logo and Styling Guide
A significant portion of this project was dedicated to visual design exploration. With the intention of creating an experience that not only satisfies functional requirements but also resonates on an aesthetic level, I delved deep into various visual design paradigms. From color theory to iconography, and from typography to UI elements, every aspect was meticulously evaluated to ensure alignment with user needs and business objectives.

Logo and Visual Styling Guide

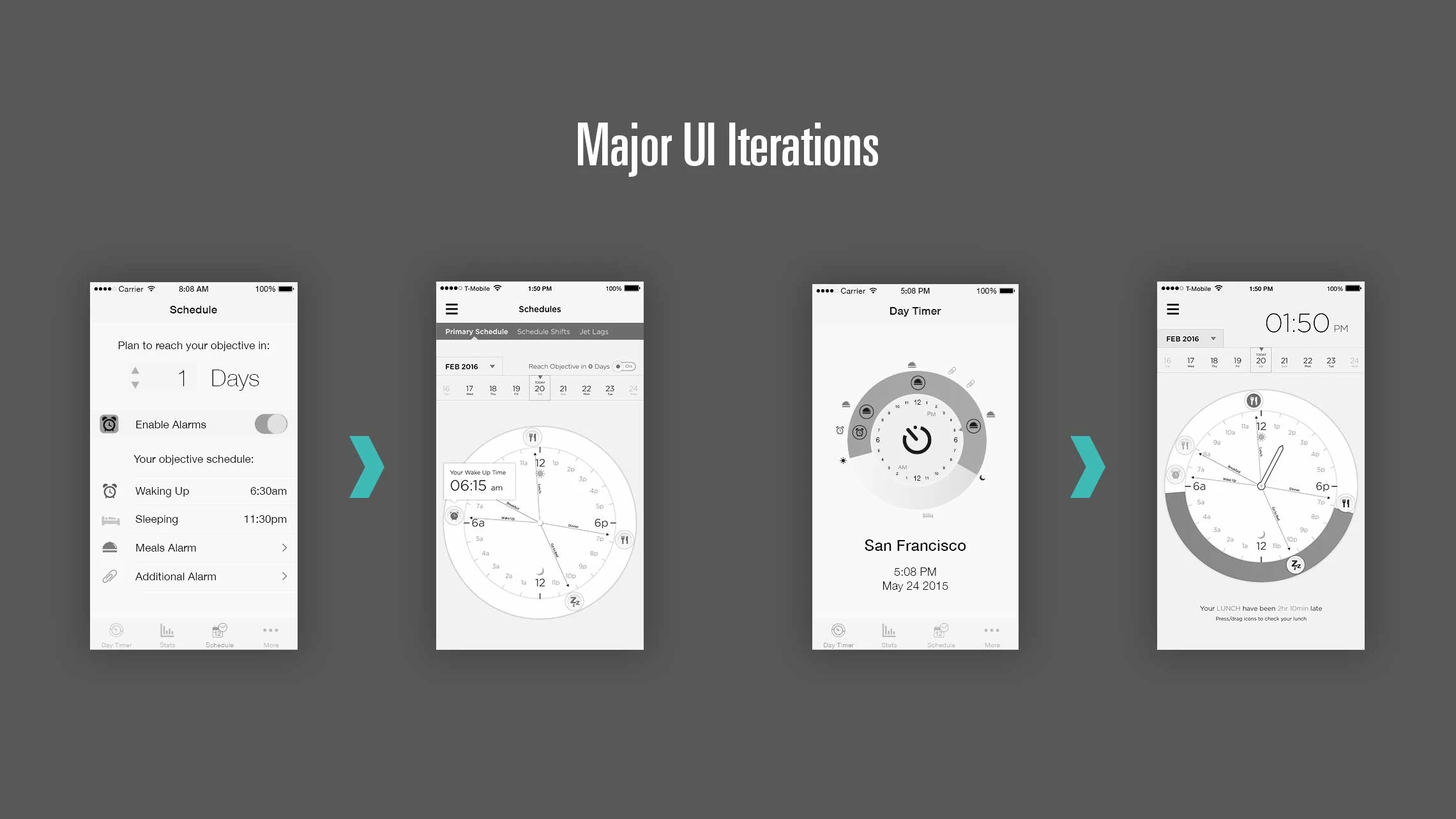
Visual Style Development and Evolving
Hi-Fidelity Screens & Interactions
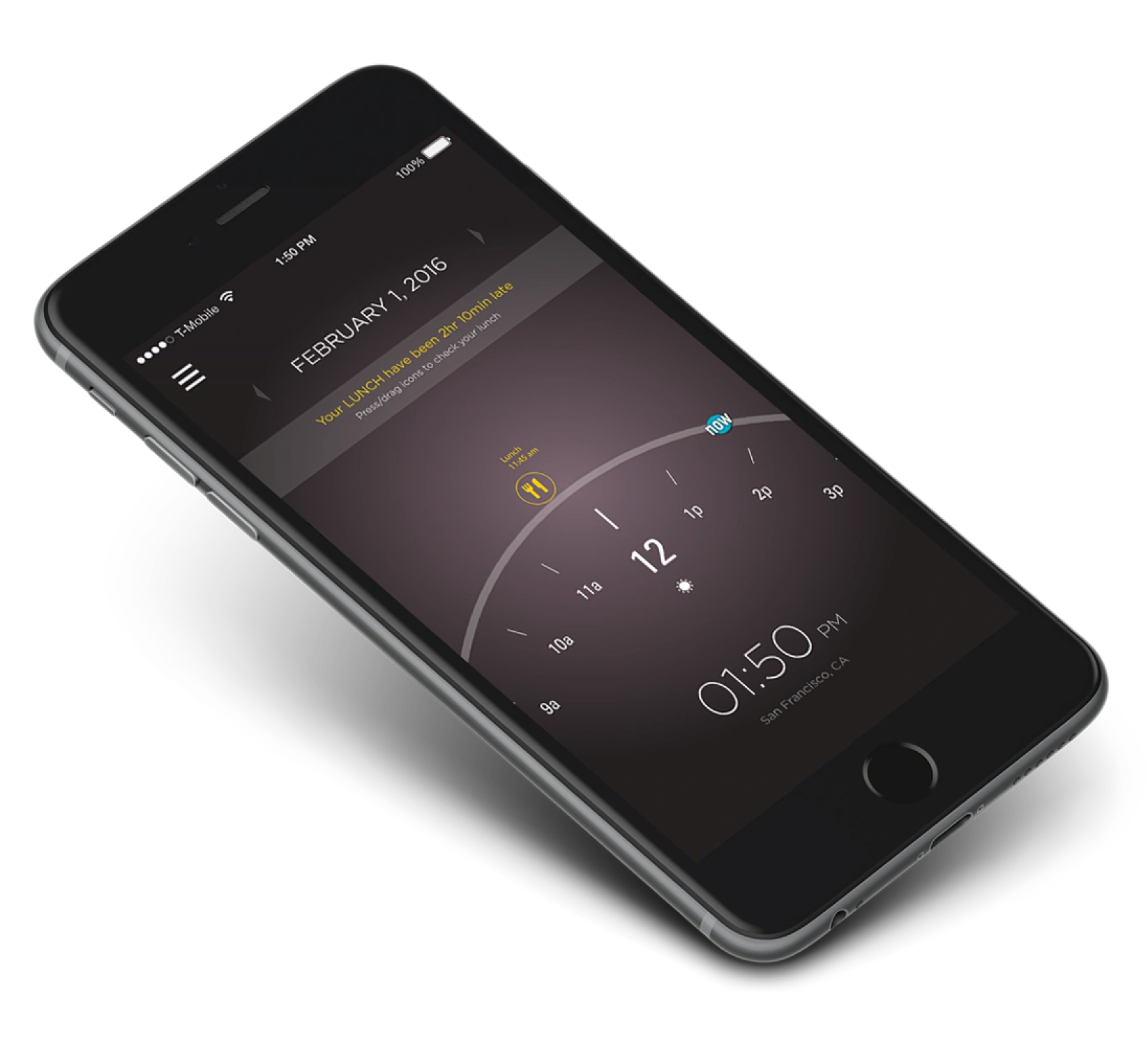
**Schedule Setup**
The first priority is stabilizing the user's daily routine. To achieve this, the initial interaction focuses on gathering the user's primary schedule. This phase also doubles as an introduction to the app's core interactive features.
Timezone Setup
Adjust Schedule
Catering to our key demographic of business travelers, the visual design employs a radiant gradient Matterhorn background styled like a luxury wristwatch. This aesthetic choice aligns with the target audience's preferences and eases the learning curve.
At this stage, a 24-hour clock graphically represents the user's daily activities. Preset icons encircling the clock dial can be dragged to adjust the schedule, offering users an intuitive understanding of the app's interaction model.
**Track Events**
The app's tracking feature sends timely notifications about upcoming schedule items. Users can conveniently check-in to events via notifications or, if they miss them, directly within the app. The tracking interface closely mirrors the settings page, ensuring users who've navigated the latter can easily operate the former.
Receive notifications
Checkin indivisual events
View schedule
For those requiring a more detailed view, interaction options like finger-spreading or double-tapping allow for zooming in, while pinching or double-tapping again zooms out.
**Jet-Lag Setup**
The unique Jet-Lag Prevention feature provides a buffer period lasting several days either before or during a time-zone transition. During this period, OnTimer adapts the user's schedule gradually based on tracked behavior, easing the transition to the new time zone.
Setup Date
Setup Period
The user interface for this feature has been designed for low cognitive load: a calendar picker allows for easy date selection, while a two-way slider with directional arrows offers immediate, intuitive interaction. The slider also serves as a visual cue, helping users understand the feature's purpose.
Concept Video
Reflections & Learnings
This project was a deep dive into the crucial aspects of UX design. From the initial research phase, I learned the invaluable role of understanding user needs right at the outset. This insight became the foundation upon which all subsequent design decisions were made. Prototyping revealed the complexity of seemingly simple interactions, underscoring the importance of iterative design. With each round of user testing, the design evolved—providing a real-time learning platform for fine-tuning UX elements.
The choice of design tools had its own set of lessons. Given the app's complex interactions, traditional prototyping tools fell short. This led to a focus on more versatile platforms that could simulate intricate user actions. The agile methodology employed in the project also provided frequent checkpoints for reflection and adjustment.
The final high-fidelity designs integrated these learnings, where even minutiae like color gradients and icon placements made a discernible difference. This phase served as a reminder that visual aesthetics are not merely about appeal but are integral to function.